随着移動端流量的不斷增加,企業和個人都會考慮
移動端網站設計的效果,我們如何做到當在手機上設計導航時,我們不必依賴滑動菜單或經過多(duō)次點擊來到想看的頁(yè)面。我們也可(kě)以使用(yòng)窗簾和廣告牌設計模式,同時顯示多(duō)層次的導航。
當有(yǒu)客戶不斷的要求手機端導航需要優化時,我們應該注意手機上的複雜導航,我們經常會想到漢堡菜單、整頁(yè)疊加、動畫滑入菜單和各種嵌套的手風琴。并不是所有(yǒu)這些選項都能(néng)很(hěn)好地執行,有(yǒu)一些可(kě)供選擇的設計模式值得探索。讓我們開始吧!

1.在你的導航中(zhōng)避免過多(duō)的路标
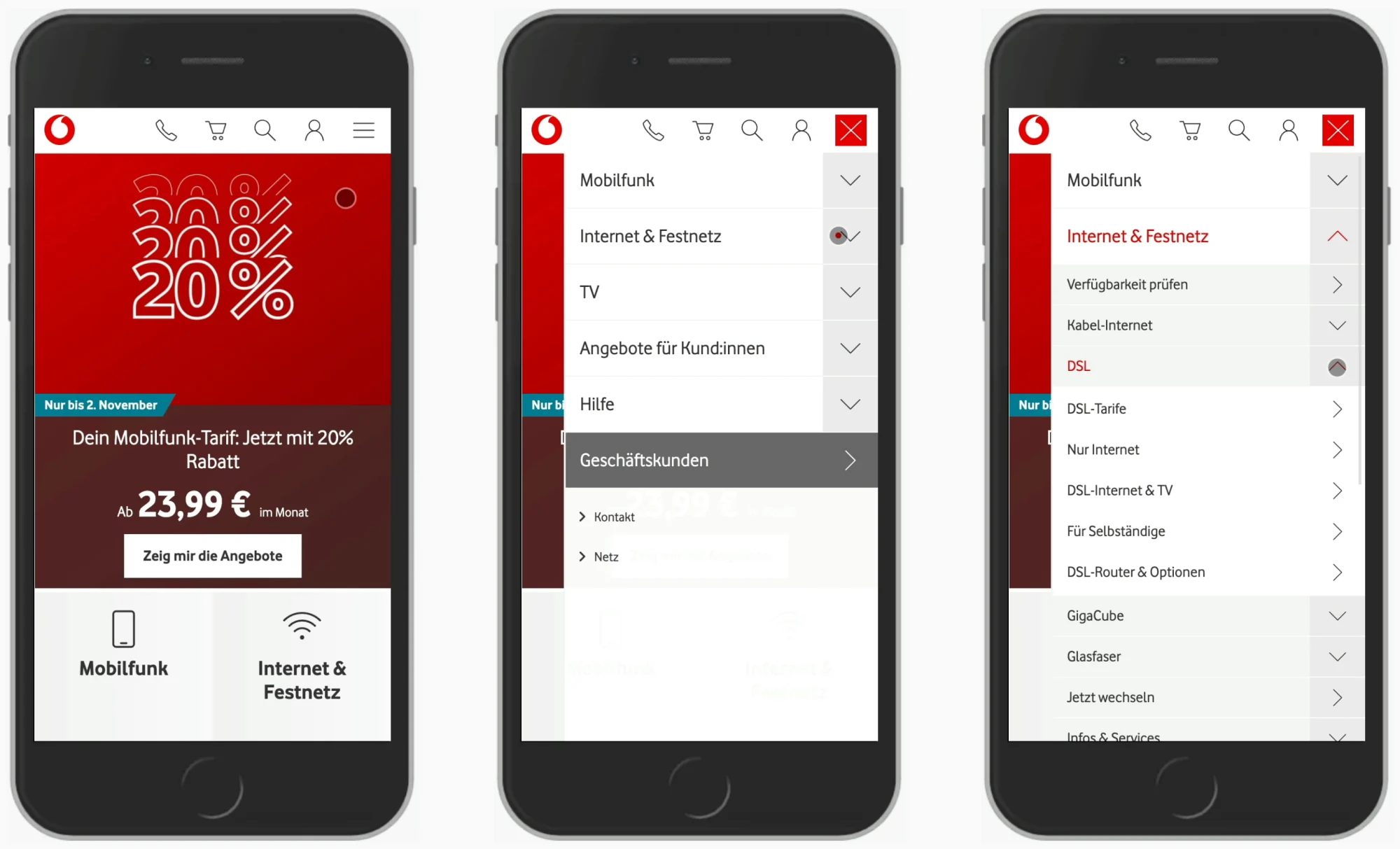
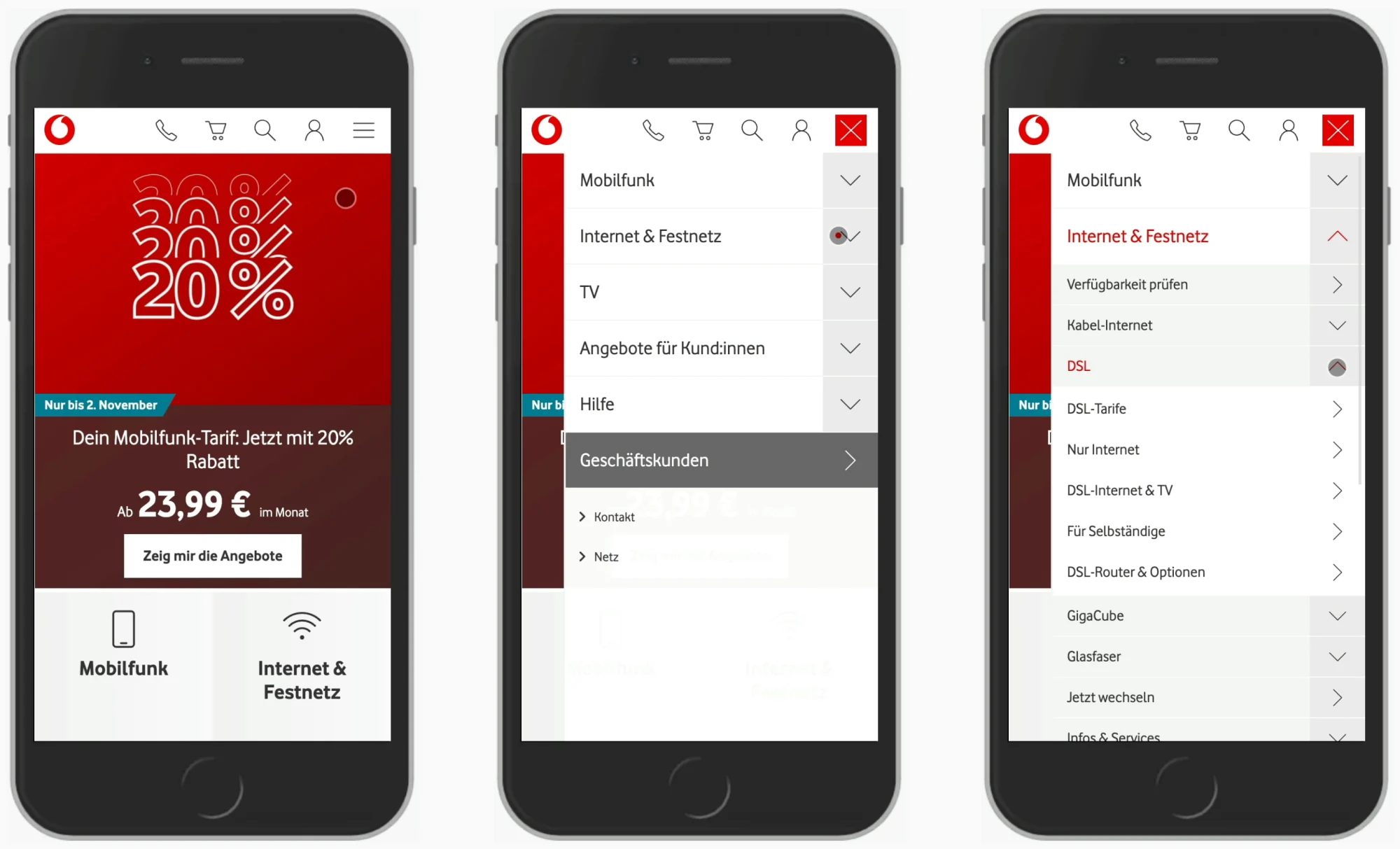
在手機上導航最常見的策略之一就是使用(yòng)一個好的ol手風琴。事實上,手風琴很(hěn)好用(yòng)用(yòng)于多(duō)層次導航,通常比滑入式菜單更好。然而,由于我們打開和折疊菜單,我們還需要用(yòng)圖标來指示它。這通常會導緻太多(duō)迹象了把用(yòng)戶的注意力拉向太多(duō)的方向。在上面的例子中(zhōng),沃達豐使用(yòng)3個不同的圖标,指向底部(折疊折疊)、頂部(折疊打開)或右側。後者指示選擇是一個環,将用(yòng)戶導向類别頁(yè)面。然而,這并不是顯而易見的。避免過多(duō)的圖标将用(yòng)戶引向過多(duō)的方向是一個好主意。如果我們沒有(yǒu)他(tā)們也能(néng)逃脫,測試一下如果我們這樣做了會發生什麽是個好主意。
2.不要用(yòng)多(duō)個動作(zuò)讓你的導航超載
有(yǒu)時導航菜單結合了兩種不同的功能(néng)在一個單獨的導航欄中(zhōng)。例如,如果你有(yǒu)種類你想直接鏈接,但你也想允許快速跳轉到子菜單項? 通常這意味着向同一個導航欄添加兩個不同的動作(zuò)。點擊類别的标題将會引導到該類别;點擊圖标将打開一個折疊或提示一個單獨的視圖。為(wèi)了使這種區(qū)别更加明顯,我們經常添加一個垂直分(fēn)離器。不幸的是,在實踐中(zhōng),這并不太好。有(yǒu)時候用(yòng)戶隻是想評定導航一覽無餘,他(tā)們還沒有(yǒu)承諾去一個專門的網頁(yè)。然而他(tā)們在這裏推向一頁(yè)就在他(tā)們完全沒有(yǒu)準備好去那裏的時候。一旦他(tā)們這樣做了,他(tā)們就必須返回到上一頁(yè),重新(xīn)開始。理(lǐ)想情況下,我們應該完全避免這個問題。
3.對頂級任務(wù)使用(yòng)公(gōng)告牌模式
并非每個導航項目都同等重要。有(yǒu)些項目使用(yòng)頻率更高,它們應該在你的導航中(zhōng)得到更多(duō)的關注。事實上,如果某些項目比其他(tā)項目更重要,我們可(kě)以使用(yòng)廣告牌圖案并将它們更突出地顯示在導航上方。
4.嵌套式手風琴适合專業用(yòng)戶
就像我們可(kě)能(néng)有(yǒu)太多(duō)的圖标一樣,我們可(kě)能(néng)會有(yǒu)太多(duō)的嵌套層次的導航,整齊地打包在裏面嵌套手風琴。對于複雜的網站,這似乎是在網站上呈現大量可(kě)用(yòng)導航的少數選項之一。事實上,我們可(kě)以說,通過允許用(yòng)戶從任何頁(yè)面跳轉到第四級甚至第五級導航的任何頁(yè)面,我們可(kě)以做到大幅加速它們在他(tā)們的旅途中(zhōng)。令人驚訝的是,這似乎是正确的。專家用(yòng)戶多(duō)個嵌套的手風琴通常不會有(yǒu)很(hěn)大的可(kě)用(yòng)性問題。然而,不常使用(yòng)的用(yòng)戶因為(wèi)不了解信息是如何組織的,所以經常很(hěn)難找到他(tā)們需要的信息。
5.滑動菜單的表現不是很(hěn)好
誠然手機上的許多(duō)導航菜單并不是手風琴。因為(wèi)每個導航部分(fēn)可(kě)能(néng)包含許多(duō)子導航項目,所以經常會看到所謂的滑入菜單,導航項水平滑動,并向用(yòng)戶呈現該級别上所有(yǒu)可(kě)用(yòng)選項的綜合菜單。有(yǒu)了這種模式,快速跳躍從一個級别到另一個級别是不可(kě)能(néng)的,因為(wèi)用(yòng)戶總是要回到上一個級别才能(néng)前進。滑入式菜單是一種選擇很(hěn)少是最好的。它的表現肯定沒有(yǒu)手風琴好,在手風琴中(zhōng),級别之間的跳躍更快,很(hěn)少需要返回。
6.你可(kě)能(néng)不需要3層以上的導航#
窗簾模式适用(yòng)于兩個級别的導航,但您可(kě)能(néng)有(yǒu)更多(duō)的級别。在這種情況下,測試它是否真的必須這樣可(kě)能(néng)是個好主意。如果你僅顯示兩到三個級别通過你的菜單抽屜,但是其他(tā)的可(kě)以在獨立的頁(yè)面上找到?你需要顯示兩層以上的導航嗎?也許這确實是必要的,但不必要的可(kě)能(néng)性很(hěn)高。因此,也許測試一個具(jù)有(yǒu)以下特點的設計是值得的隻有(yǒu)兩層。此外,我們可(kě)以添加另一個功能(néng),使導航速度更快。