現在
網站建設成功與否和數據可(kě)視化有(yǒu)着非常重要的關系,數據可(kě)視化的可(kě)訪問性遠(yuǎn)遠(yuǎn)超出了網站建設标準,至少在您試圖創建實際有(yǒu)用(yòng)的體(tǐ)驗時是如此。
可(kě)視化通常服務(wù)于各種用(yòng)例,并且可(kě)能(néng)相當複雜。選擇正确的編碼來表示每個指标需要非常小(xiǎo)心。設計師和工(gōng)程師将使用(yòng)顔色來吸引人們對更重要的指标或信息的注意,并突出顯示異常值。通常,在做出這些設計決策時,會忽略對視力殘疾人士的考慮。
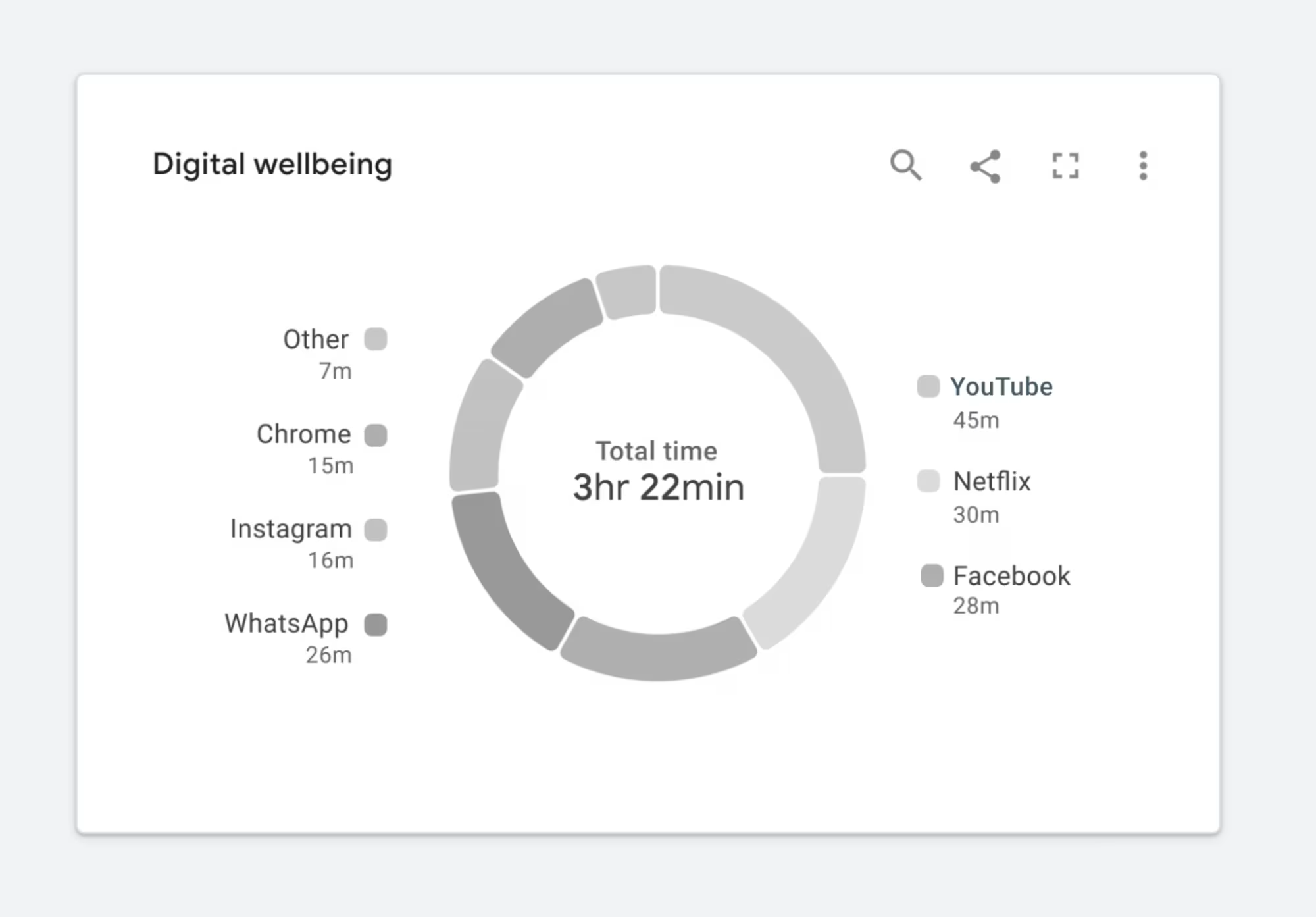
視力殘疾影響着全球數億人。例如,約有(yǒu)3億人患有(yǒu)色覺障礙,每12名(míng)男性中(zhōng)就有(yǒu)1人患有(yǒu)色覺障礙。大多(duō)數患有(yǒu)這些疾病的人在查看數據時不會使用(yòng)輔助技(jì )術。正因為(wèi)如此,圖表的視覺設計需要滿足他(tā)們的需求。下圖是一個圓環圖的例子。乍一看,分(fēn)類調色闆似乎與數字福祉的主題相匹配。它很(hěn)平靜,很(hěn)酷,甚至可(kě)能(néng)帶來一種幸福感。

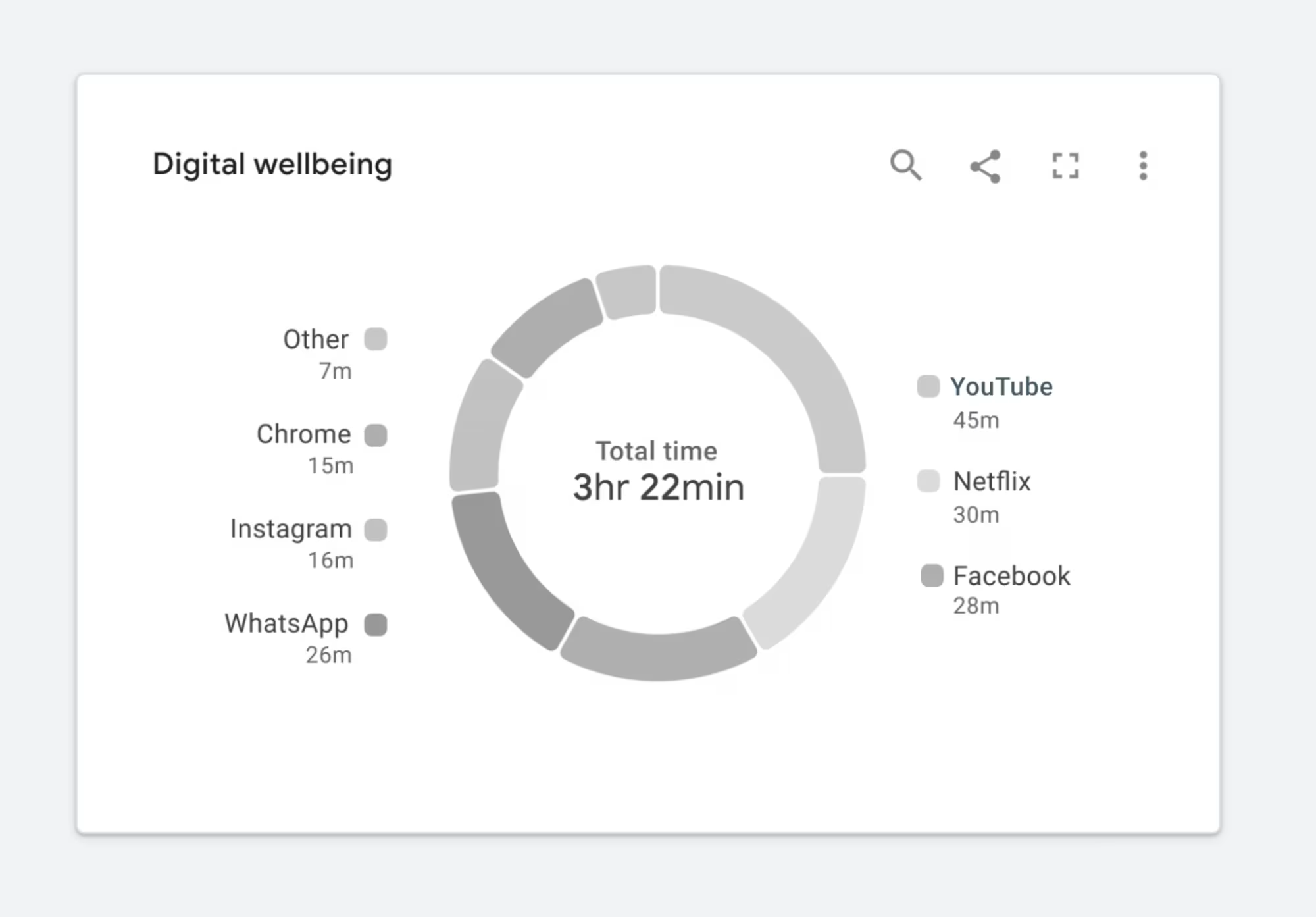
對于患有(yǒu)色盲的人來說,圖表卻是下圖這樣。

在這種情況下,我認為(wèi)圖表并沒有(yǒu)真正告訴我們什麽。它幾乎無法讀取,将其換成數據表可(kě)能(néng)會更有(yǒu)用(yòng)。此時,您可(kě)能(néng)想知道如何解決這個問題。了解這些可(kě)以幫助我們改進網站設計。在這種情況下,網站内容可(kě)訪問性指南将首先提供最全面的要求。指導方針要求考慮兩個問題。首先,所有(yǒu)顔色都必須達到合适的對比度與它們相鄰的元素。其次,可(kě)視化需要使用(yòng)顔色以外的東西來傳達含義。這可(kě)以通過包含一個第二次編碼或添加文(wén)本、圖像、圖标或圖案。